
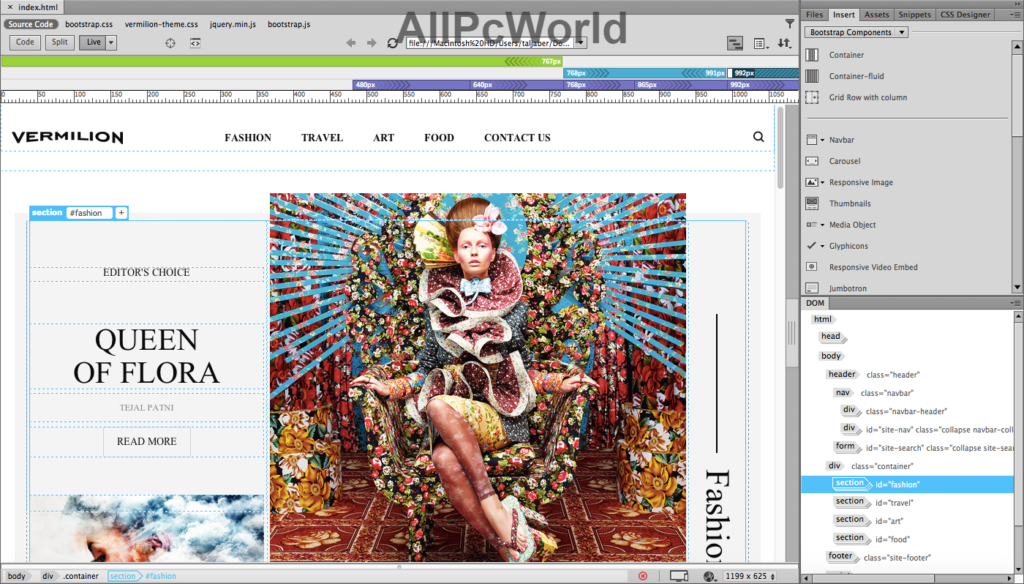
I hope you’ll join me, David Powers, as we dive into Dreamweaver CC, and responsive design, with Bootstrap Four.īy The End of This training Course, you learned how to build responsive websites using Dreamweaver CC and the Bootstrap 4 framework. Making a Blank Bootstrap Page in Dreamweaver is kind of simple, but it’s no picnic if you are doing for the first time. In this course, you’ll see how to define a custom grid, visually resize and align columns, and insert and edit Bootstrap components, such as nav bars, cards, and carousels.ĭreamweaver’s visual approach speeds up development, taking care of all the necessary HTML, CSS, and Java Script, allowing you to concentrate on the design and content. Moving ahead in these, Adobe Dreamweaver CC 2015 Bootstrap Video Tutorials, we introduce make a blank Bootstrap page in Dreamweaver. Dreamweaver’s builtin browser lets you build pages in a visual environment, checking what your design looks like at different screen widths as you go. That’s where Dreamweaver CC and Bootstrap Four make the perfect partnership. You want to concentrate on the design, not the intricate, technical details. On This page you can buy and download Dreamweaver CC: Responsive Design with Bootstrap 4, video course from Lynda,with High Speed & Direct link.īuilding responsive web pages that work well on phones, tablets, and desktops is time-consuming.


Lynda – Dreamweaver CC: Responsive Design with Bootstrap 4 Download


 0 kommentar(er)
0 kommentar(er)
